In this article, we’re going to look at how to create and manage Obsidian tables.
No matter what type of notes you’re storing in Obsidian, there’s a pretty good chance that some of the content should be in table format. Fortunately, Obsidian makes it very easy to create tables to easily organize your data and that’s what we’re going to look at in this tutorial.
This comprehensive guide aims to provide a step-by-step walkthrough on creating tables in Obsidian using Markdown, including how to align and format your tables to best suit your needs.
What is Obsidian?
Before we look at the specifics of Obsidian Tables, it’s important to understand exactly what the Obsidian platform is. Obsidian is a note-taking and personal knowledge management application. Obsidian allows you to create and manage notes while linking them together (directly) or with tags.
As time goes on, you’ll slowly build a knowledge base for everything in your personal or business life. However, Obsidian is extremely powerful when used to track everything in your life, and that’s where the Obsidian tables can help.
Obsidian Tables Using Markdown
Markdown allows you to use regular characters to create tables in Obisdian. This is generally the easiest way to create tables in Obsidian as it doesn’t require any special plugins and is built directly in Obsidian.
We will go through the process below on how to create tables in Obsidian using markdown before looking at how to enhance the experience with the Advanced Tables plugin.
How to Create Tables in Obsidian
Creating a table in Obsidian involves using pipes (|) and hyphens (-). A pipe (|) is utilized for columns, while a hyphen (-) distinguishes the header row from the rest of the table.
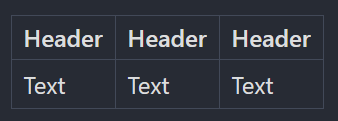
Using the example below, you can create a basic Obsidian table with Markdown. This table will have one header row, with one row of content. Please keep in mind that you can continue adding to this table by creating new rows of content.
| Header | Header | Header | | - | - | - | | Text |Text|Text|

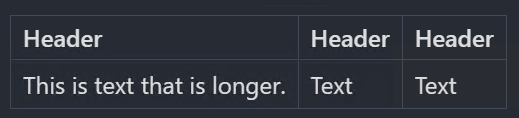
The use of hyphens will not change the overall display of the chart (only one is needed). If you have long content in the body of the table, the column will automatically expand to display the text.

Please remember that the content above is for test purposes, but you can really modify it to be in any format that you’d like. This means that you can create tables with three total columns, or for the most part, as many columns as you’d like.
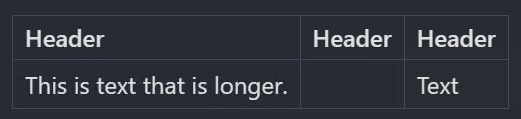
It isn’t even necessary to keep content in all of the columns (if you don’t want), but the pipes should still exist to tell Obsidian that the column doesn’t have data.
| Header | Header | Header |
| - | - | - |
| This is text that is longer. | | Text |
Alignment & Font Options for Table Data in Obsidian
By default, Obsidian aligns the header text within each cell to the left. However, you can align the data left, right, or center by using colons (:)
Header Text Alignment
- A colon on the left side of the column of dashes (first column shown below) will align the header text left.
- A colon on the right side of the column of dashes (second column shown below) will align the header text right.
- A colon on both sides of the column of dashes (third column shown below) will align the header text center.
Header | Header | Header |
| :- | -: | :-: |
| Text | Text | Text |
If you’d like to customize any of the text in Obsidian, you can by using the same formats you’ll use outside of tables (this is how you format text with Markdown).
| Style | Syntax | Example | Output |
|---|---|---|---|
| Bold | ** ** or __ __ | **Bold text** | Bold text |
| Italic | * * or _ _ | *Italic text* | Italic text |
| Strikethrough | ~~ ~~ | ~~Striked out text~~ | |
| Highlight | == == | ==Highlighted text== | Highlighted text |
| Bold and nested italic | ** ** and _ _ | **Bold text and _nested italic_ text** | Bold text and nested italic text |
| Bold and italic | *** *** or ___ ___ | ***Bold and italic text*** | Bold and italic text |
Advanced Table Functionality in Obsidian
The process above shows how to use Markdown to create tables in Obsidian, but by using the Advanced Tables plugin, you can totally customize the experience of tables in Obsidian (and make it a lot friendlier to use).
Installing the Advanced Tables Plugin
Before you can use the Advanced Tables functionality, you must download the Advanced Tables plugin and enable it by following the instructions below.
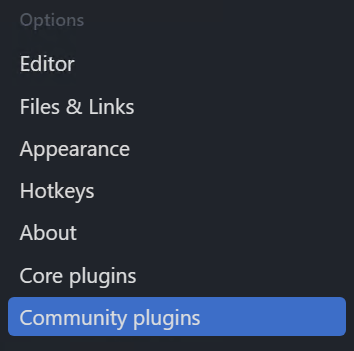
1. Select the Settings icon (gear in the bottom left), then Community Plugins.

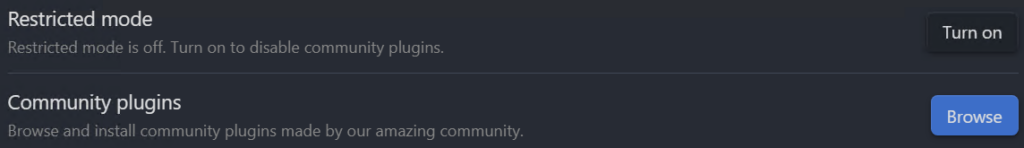
2. Ensure that Restricted Mode is turned off, then select Browse under Community Plugins.

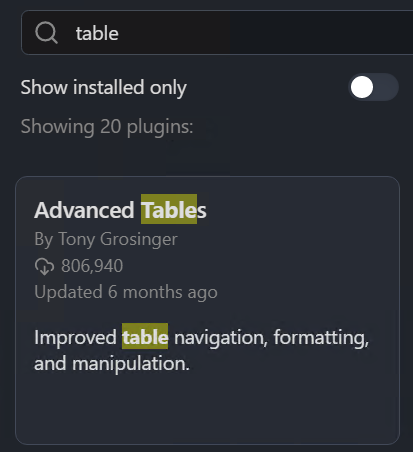
3. Search for and select Table.

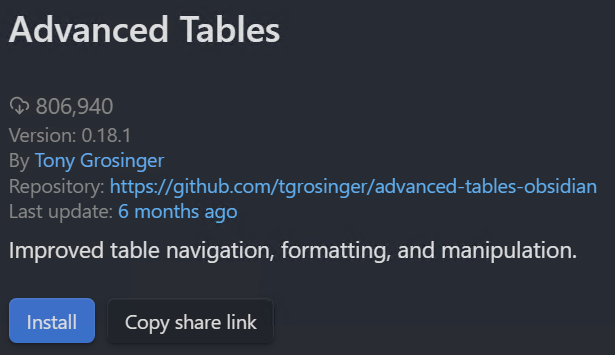
4. Select Install, then Enable to install the Advanced Tables plugin.

5. In the Community Plugins section, ensure that Advanced Tables is Enabled!

Using the Advanced Tables Plugin in Obsidian
Now that the Advanced Tables plugin is installed, you can use it inside of Obsidian to simplify the overall functionality of creating and using tables in Obsidian (or even enhance it with things like formulas).
Here are some key benefits that you’ll be able to use as soon as you install this plugin.

The main functionality that I love from this plugin is fairly simple, but the ability to tab between cells and automatically create the Markdown needed for new rows is incredibly helpful from a time-saving perspective. One of the Obsidian plugins that I highly suggest!
Conclusion & Final Thoughts on Tables in Obsidian
This tutorial looked at how to create tables in Obsidian. In general, tables will drastically alter the appearance of some of your Obsidian notes and can help provide some helpful functionality that tools like Notion deliver.
Creating tables and tasks in Obsidian are two easy ways to drastically change the overall functionality and are two things that I think every Obsidian user should implement. Especially because table functionality is built directly into Obsidian!
Thanks for checking out the tutorial on Obsidian Tables. If you have any questions, please leave them in the comments!